++ 2024.02.24
티스토리 블로그 테마를 정상우 개발자님의 hELLO 테마로 변경함에 따라 아래 내용은 지금 보이는 글과 다를 수 있습니다.
지금 버전은 다음 글을 확인해주세요!
2024.02.27 - [블로그] - [블로그] 코드 블럭에 copy 버튼 추가 (hELLO 스킨)
내가 쓰는 Book Club 템플릿의 기본 코드블럭에는 copy(복사) 버튼이 없다.
앞으로 글을 쓰면서 코드블럭을 많이 활용할 거 같고, copy 버튼이 있으면 좋을 것 같아서 copy 버튼 추가 방법을 찾아보았다.
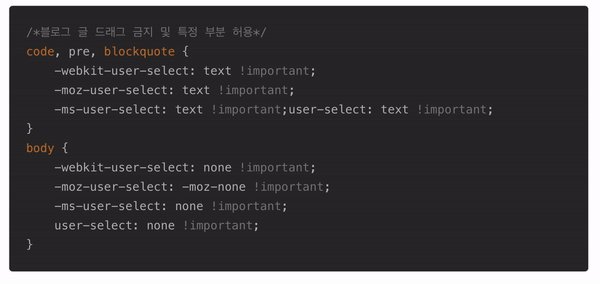
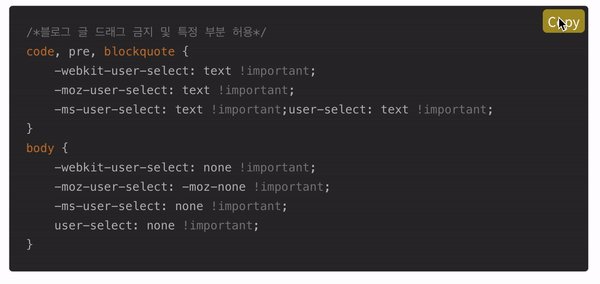
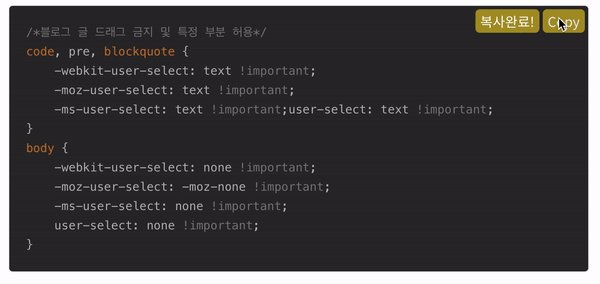
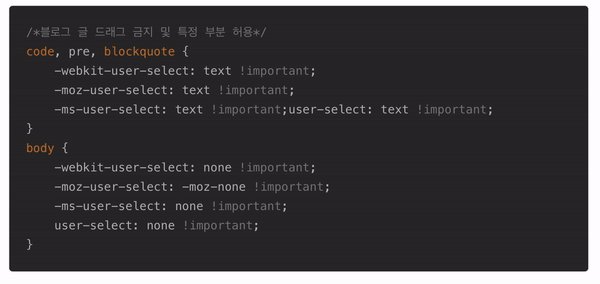
적용 모습은 아래와 같다.
코드블럭 copy 버튼 테스트 !
1. 아래의 파일 다운로드
해당 파일이 궁금하신 분들은 아래 사이트 참조하세요! (저는 그냥.. 뭐 clipboard에 저장하게 해주는 javascript 코드겠지 하고 설치하렵니다... ㅎ...)
- clipboardjs 홈페이지 : https://clipboardjs.com/
- clipboardjs github : https://github.com/zenorocha/clipboard.js
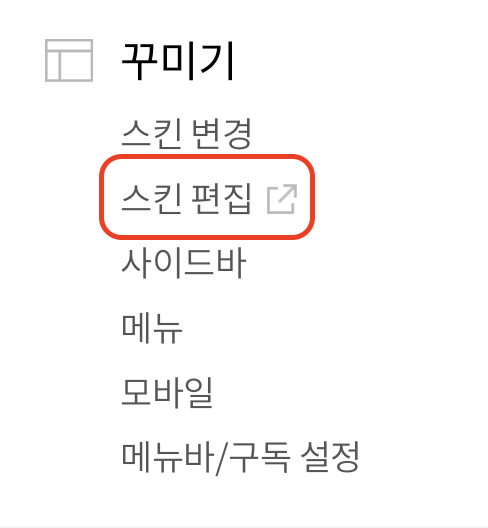
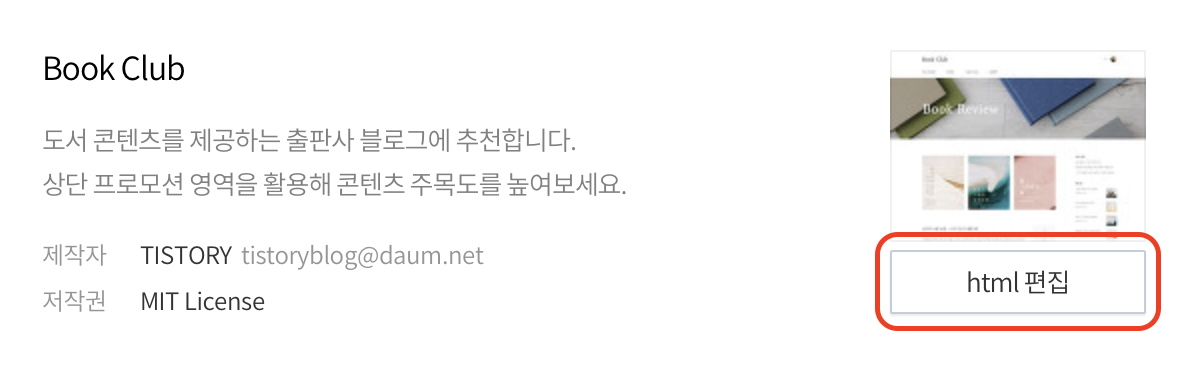
2. 블로그 설정 > 꾸미기 > 스킨 편집 > html 편집


js 파일을 업로드하기 위해서 html 편집 화면으로 이동해 주자.
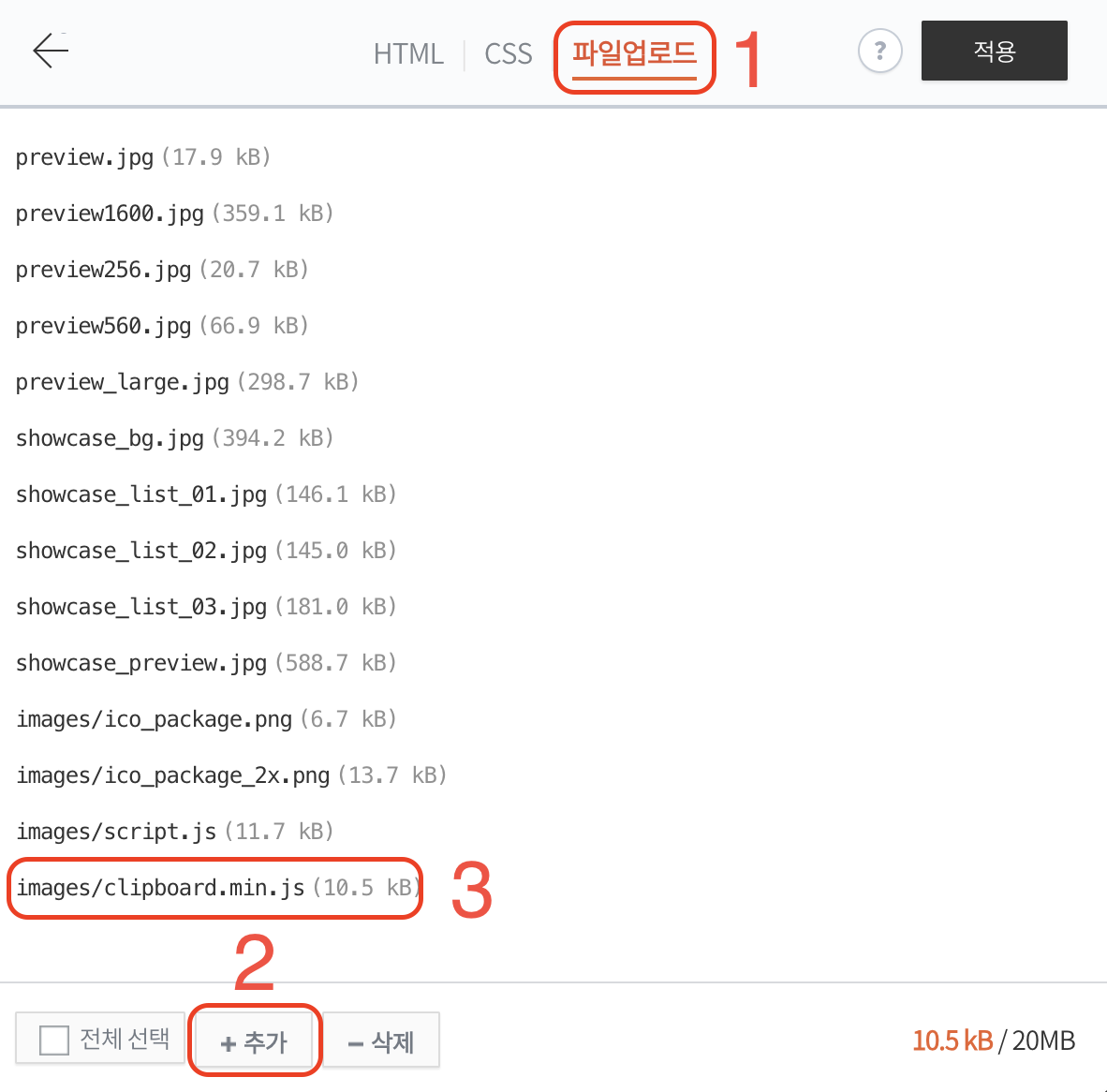
3. 파일업로드 > 추가 버튼으로 다운로드한 파일업로드

1) html 편집 > 파일업로드 선택
2) 추가 버튼 클릭 > 다운로드한 `clipboard.min.js` 업로드.
3) `clipboard.min.js` 업로드 확인
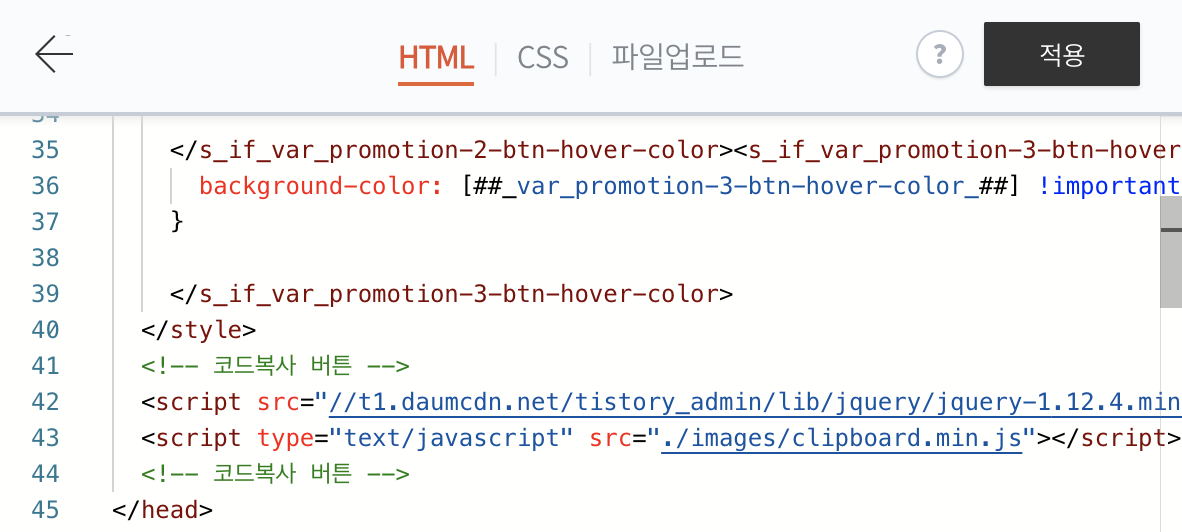
4. HTML 코드 수정
html 코드의 두 부분에 아래의 코드를 추가해줘야 한다.
1) <head> 태그에 코드 추가
<head> ... </head> 사이에 아래의 코드를 추가해 주자.
<!-- 코드복사 버튼 -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
<!-- 코드복사 버튼 -->
2) <body> 태그에 <script> 코드 추가
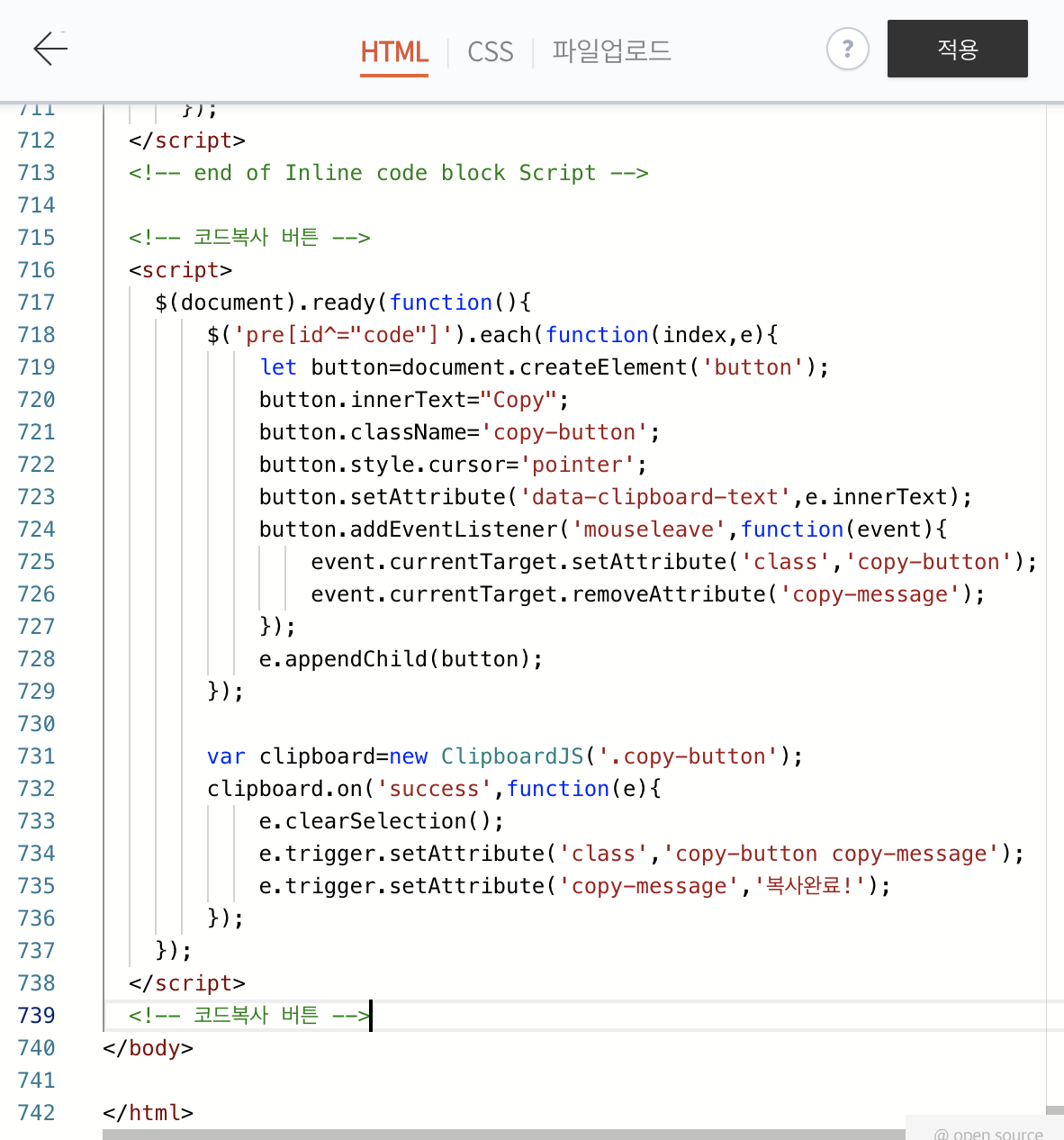
마찬가지로 <body> ... </body> 사이에 아래의 코드를 추가해 주자.
<!-- 코드복사 버튼 -->
<script>
$(document).ready(function(){
$('pre[id^="code"]').each(function(index,e){
let button=document.createElement('button');
button.innerText="Copy";
button.className='copy-button';
button.style.cursor='pointer';
button.setAttribute('data-clipboard-text',e.innerText);
button.addEventListener('mouseleave',function(event){
event.currentTarget.setAttribute('class','copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard=new ClipboardJS('.copy-button');
clipboard.on('success',function(e){
e.clearSelection();
e.trigger.setAttribute('class','copy-button copy-message');
e.trigger.setAttribute('copy-message','복사완료!');
});
});
</script>
<!-- 코드복사 버튼 -->
5. CSS 코드 추가
CSS 설정 탭에서, copy 버튼에 대한 CSS 코드를 추가해 주자.
아래의 코드를 그대로 붙여 넣으면 지금 내 블로그에 적용되어 있는 스타일로 적용된다.
/* 코드복사 버튼 */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 10px;
top: 5px;
padding: 2px 6px;
color: rgb(255, 255, 255);
background: rgba(255, 223, 0, 0.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -80px;
top: 0px;
padding: 2px 6px;
color: #fff;
background: rgba(255, 223, 0, 0.6);
border-radius: 5px;
}
/* 코드복사 버튼 */
💡 버튼 스타일을 변경하고 싶다면
1) 이것저것 변경해 보면서 원하는 스타일을 적용해 보기
pre .copy-button {
opacity: 0;position: absolute;right: 10px; << 버튼 위치 : 우측에서 얼마나 떨어지는지. 숫자가 클수록 멀리 떨어짐top: 5px; << 버튼 위치 : 위쪽에서 얼마나 떨어지는지. 숫자가 클수록 멀리 떨어짐padding: 2px 6px; << 버튼 크기. 세로, 가로 순color: rgb(255, 255, 255); << 버튼 내부 글자 색상background: rgba(255, 223, 0, 0.6); << 버튼 색상border-radius: 5px; << 버튼의 모서리 굴곡. 숫자가 클수록 원에 가까워짐transition: opacity .3s ease-in-out;}
2) 혹은, 원하는 스타일의 블로그 페이지에서 크롬의 검사(F12)를 통해서 CSS 코드를 복사하기
개발자라면 익숙한 방법일 텐데, 크롬의 검사(F12)를 통해서 코드를 확인하는 방법이다.
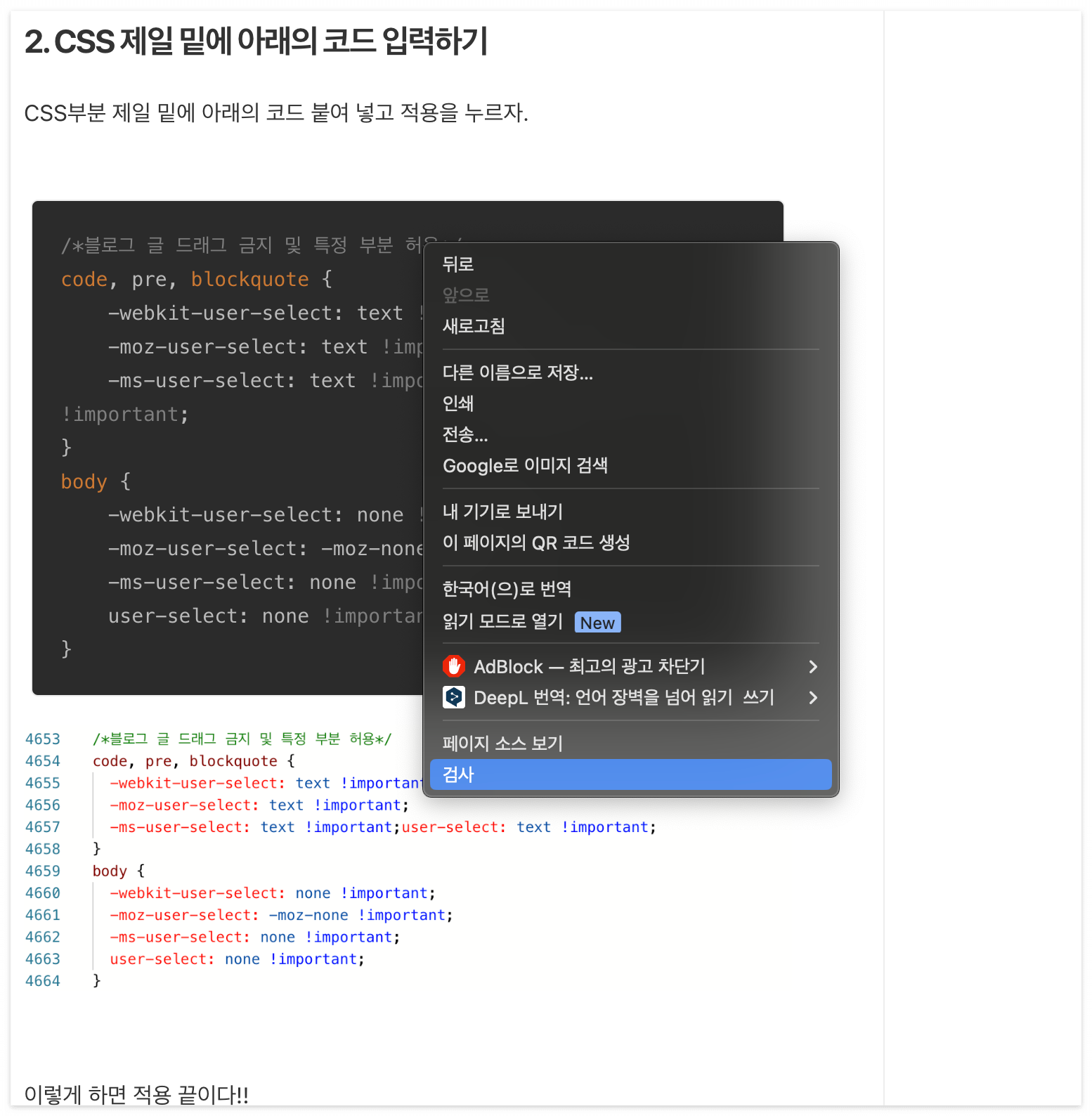
(1) 원하는 블로그에 들어가서 단축키 F12를 누르거나, 우클릭 후 검사 버튼을 누른다.

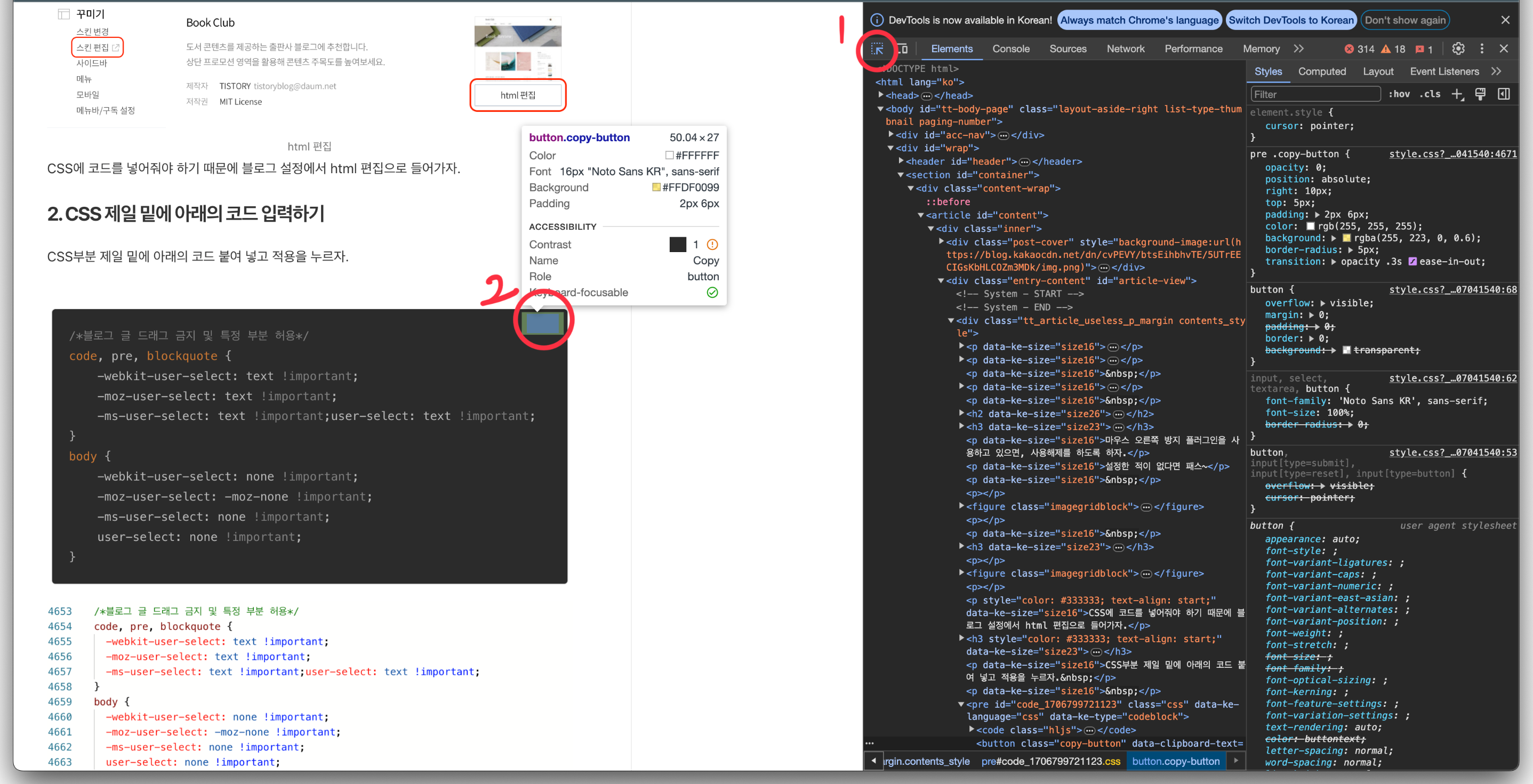
(2) 검사 페이지에 좌측 상단 화살표 아이콘을 클릭하고, copy 버튼 클릭
그러면 아래의 사진처럼, 해당 copy 버튼이 있는 html 코드가 하이라이트 되고 적용된 Style 코드가 보일 거다.

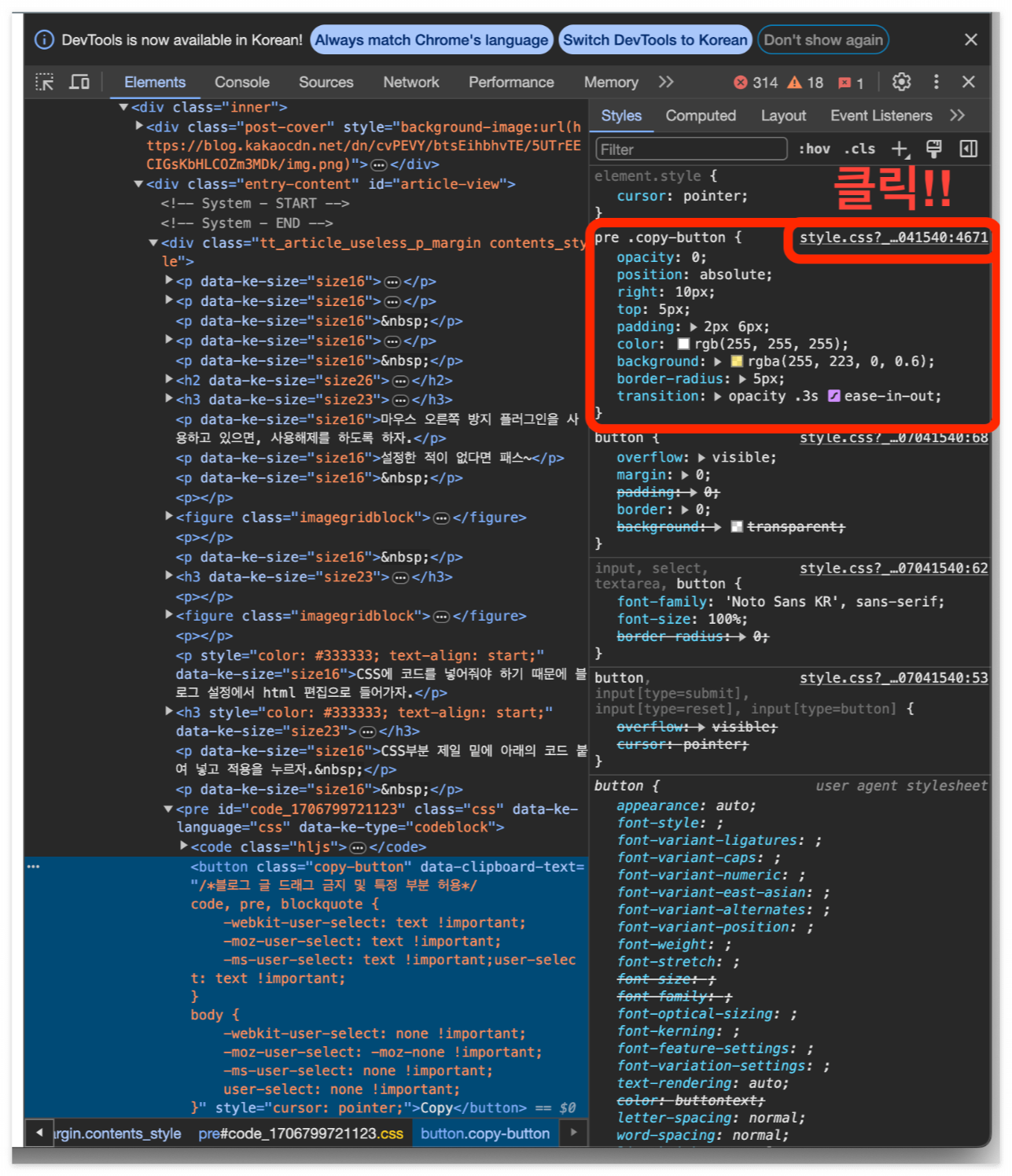
(3) 우측의 style.css ... 링크를 클릭하고 CSS 소스코드 확인하기
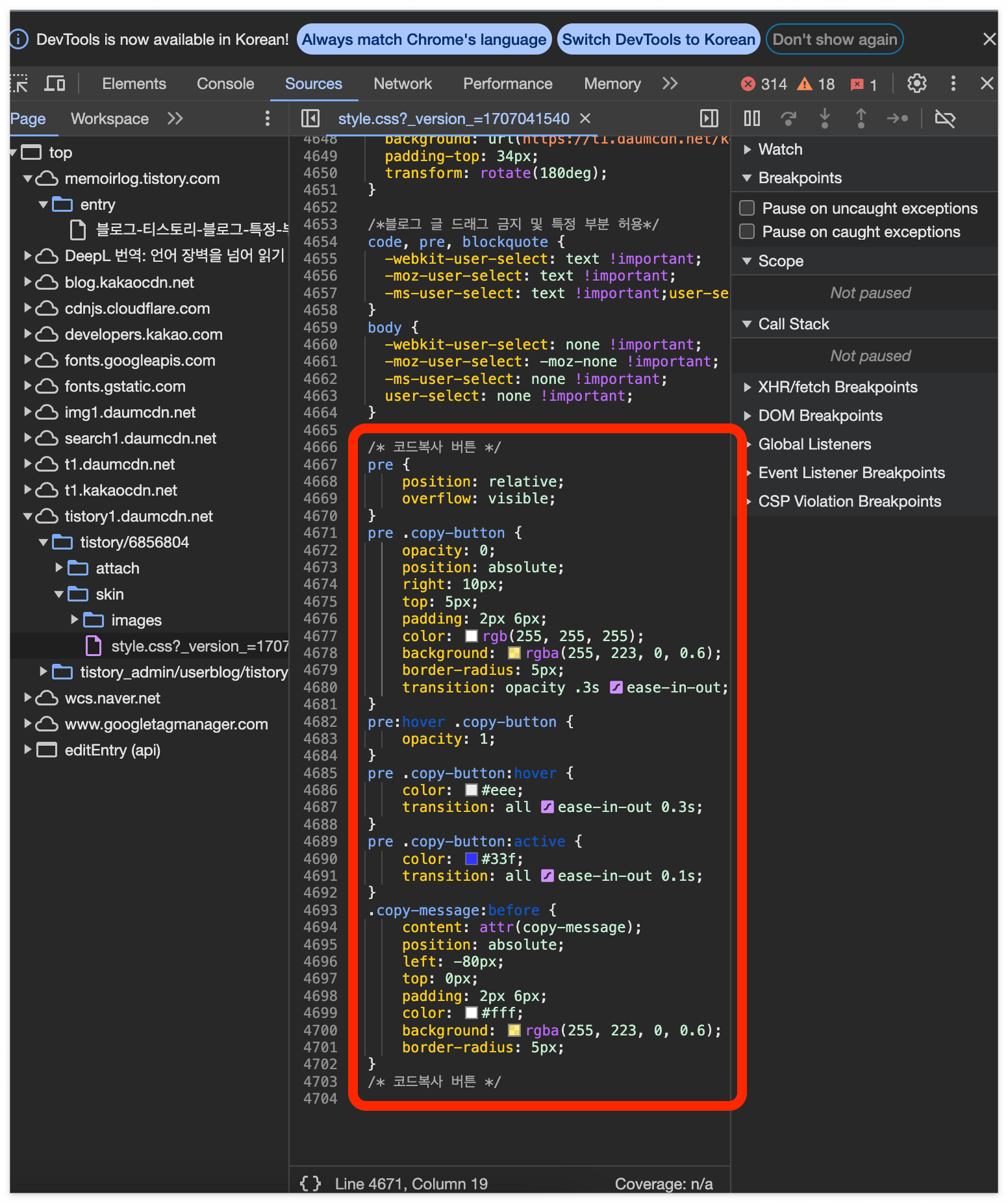
적용된 Style 코드에서 pre .copy-button 옆에 stylecss?_... 링크를 클릭하면 아래의 이미지처럼 CSS 소스코드가 열린다.


해당 CSS 코드를 참고해서 마찬가지로 자신의 블로그 CSS 설정을 변경해 주면 된다.
이렇게 코드블럭에 copy 버튼을 추가하는 방법을 알아봤다.
지금 당장에는 별로 꾸밀 생각이 없어서 기본 css에 위치랑 크기만 조금 조정해 주었다.
추후에 스타일을 변경하게 된다면 조금 더 글을 업데이트하겠다.
만약 버튼 스타일을 변경하고 꾸미고 싶으신 분들이 있다면,
마지막에 알려드린 대로 값을 변경해 보시고 원하는 블로그를 레퍼런스 삼아서 적용시켜 보시길 바랍니다.
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 블로그 백틱(`)으로 인라인 코드 입력하기 (hELLO 스킨) (6) | 2024.02.26 |
|---|---|
| [블로그] 티스토리 hELLO 스킨 적용 (글쓰기 버튼, 코드블럭 꾸미기, 이미지 팝업 문제) (0) | 2024.02.25 |
| [블로그] 티스토리 블로그 특정 부분만 드래그 허용 (0) | 2024.02.03 |
| [블로그] 티스토리 블로그 백틱(``)으로 인라인 코드 입력하기 (0) | 2024.02.02 |
| [블로그] 티스토리 인용구 따옴표 닫기, 닫기 따옴표 추가하기 (0) | 2024.01.30 |
