hELLO 스킨을 적용하면서 겪었던 내용들을 정리해 보았습니다. hELLO 스킨을 적용하려 하시는 분들께 조금이나마 도움이 되었으면 좋겠습니다. 대개 버전이 업데이트됨에 따라 적용되지 않는 사항들이 많이 있으니, 해당 github의 issue나 disccusions를 찾아보면 해결방법을 확인할 수 있을 것입니다.
https://github.com/tidory/hello
hELLO 스킨
티스토리 블로그에 정상우 개발자님이 만드신 hELLO 스킨을 적용해 보았다.
많은 분들이 사용하고 계시는 것 같다. 특히 개발자들에게 인기 있는 스킨이라고 한다.
아래의 링크를 통해 스킨을 다운로드할 수 있다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 초기에 기능이 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의
pronist.tistory.com
스킨 적용 방법
먼저 위 링크에서 `hELLO-dist.zip` 파일을 받아준다.
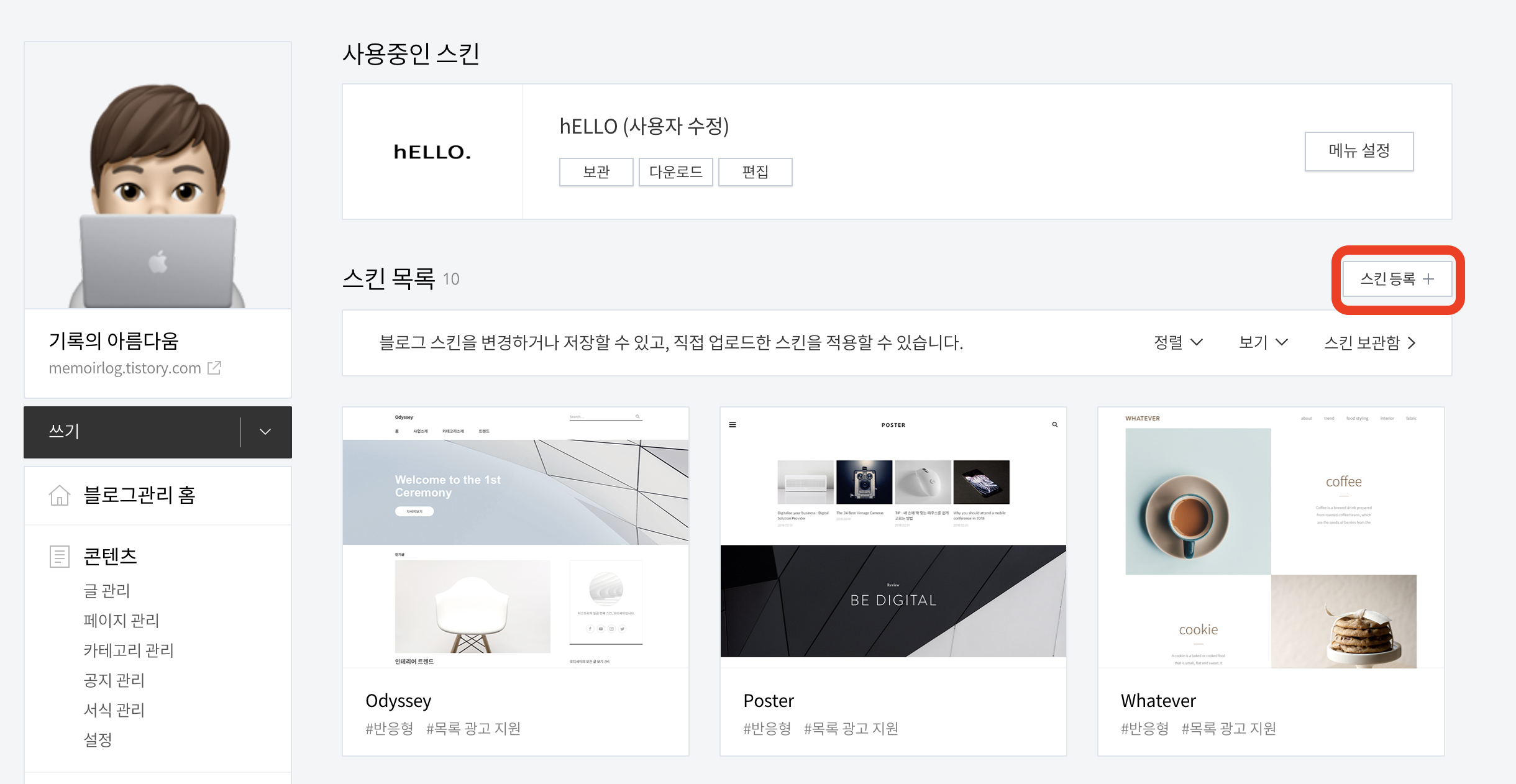
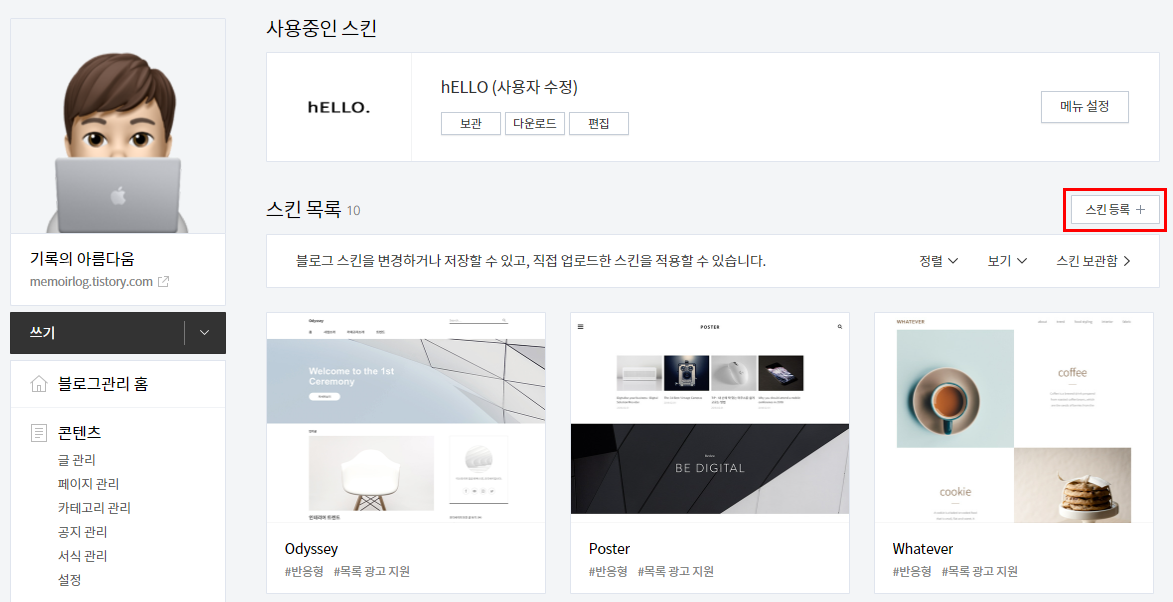
그리고 `블로그 관리자 페이지 > 스킨 변경 > 스킨 등록`을 누른다.

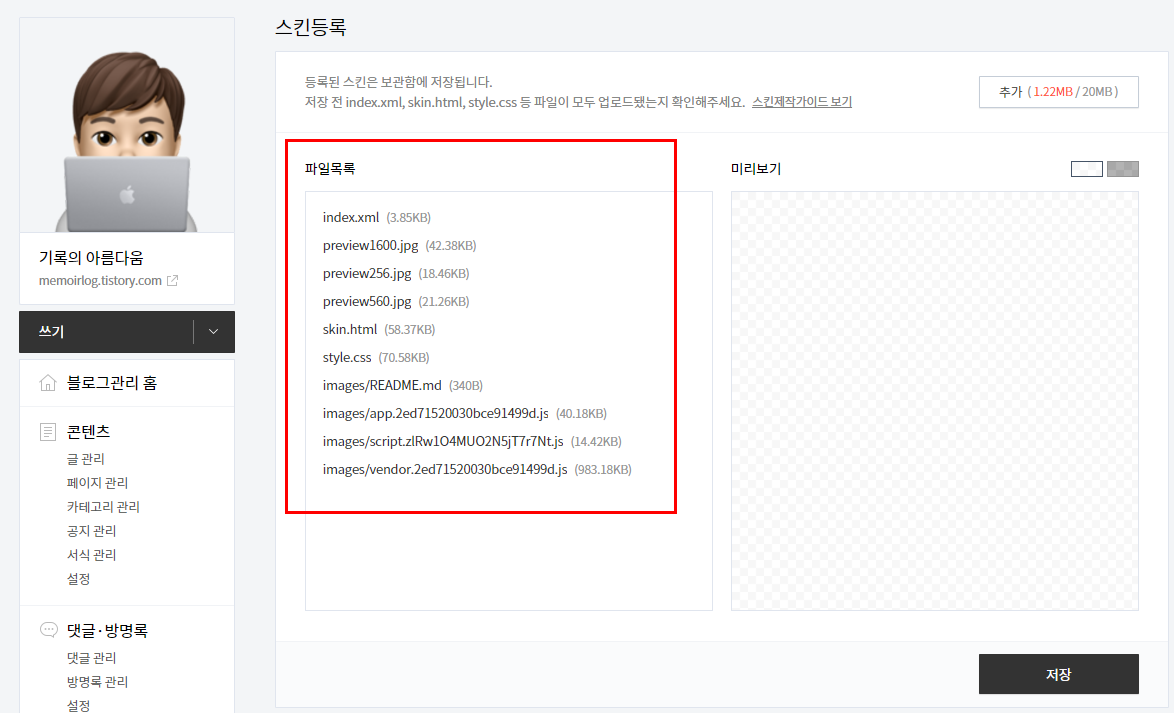
그리고 추가 버튼을 눌러서 다운로드한 hELLO 스킨 파일들을 모두 빠짐없이 추가해 준다!
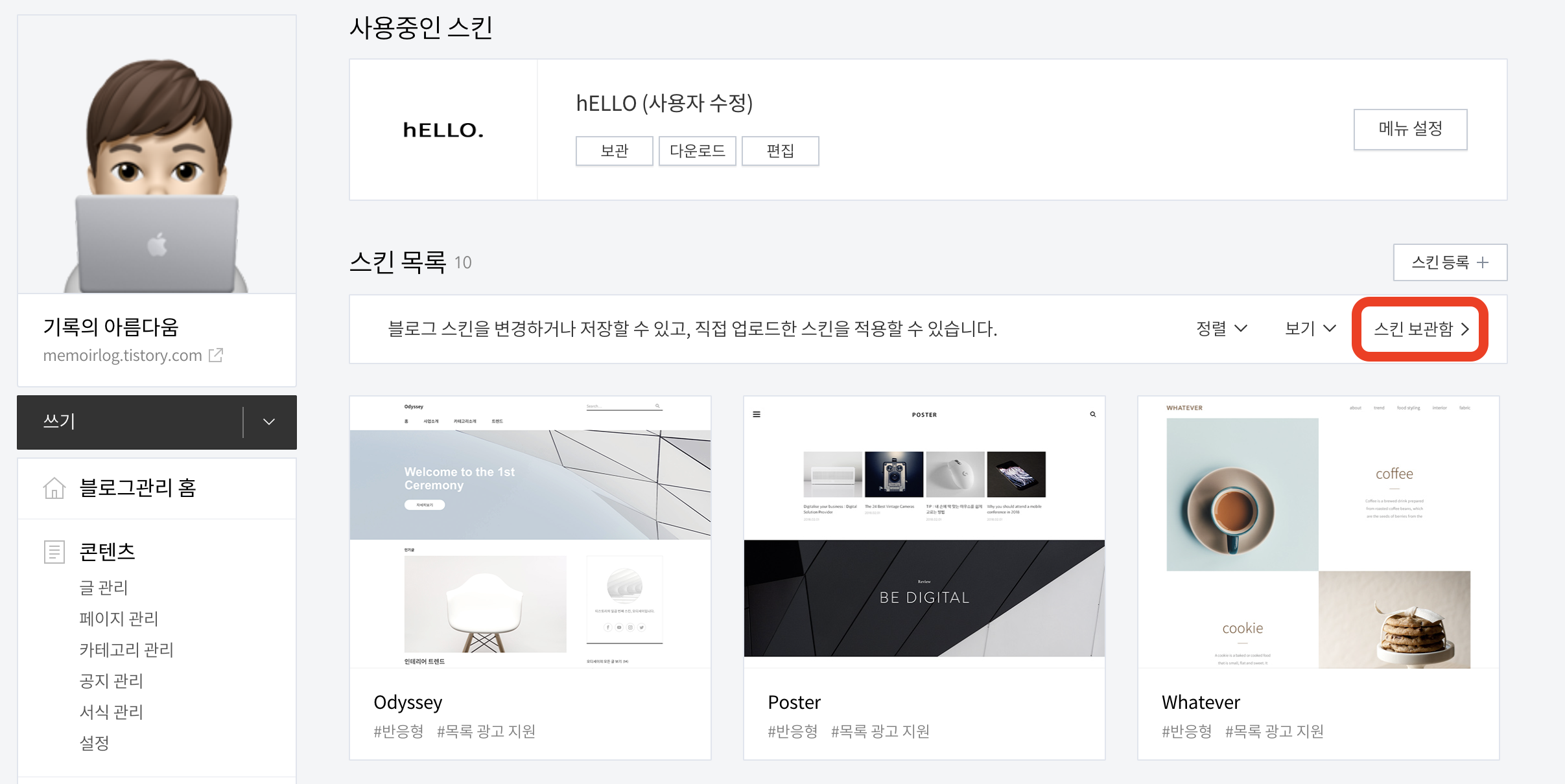
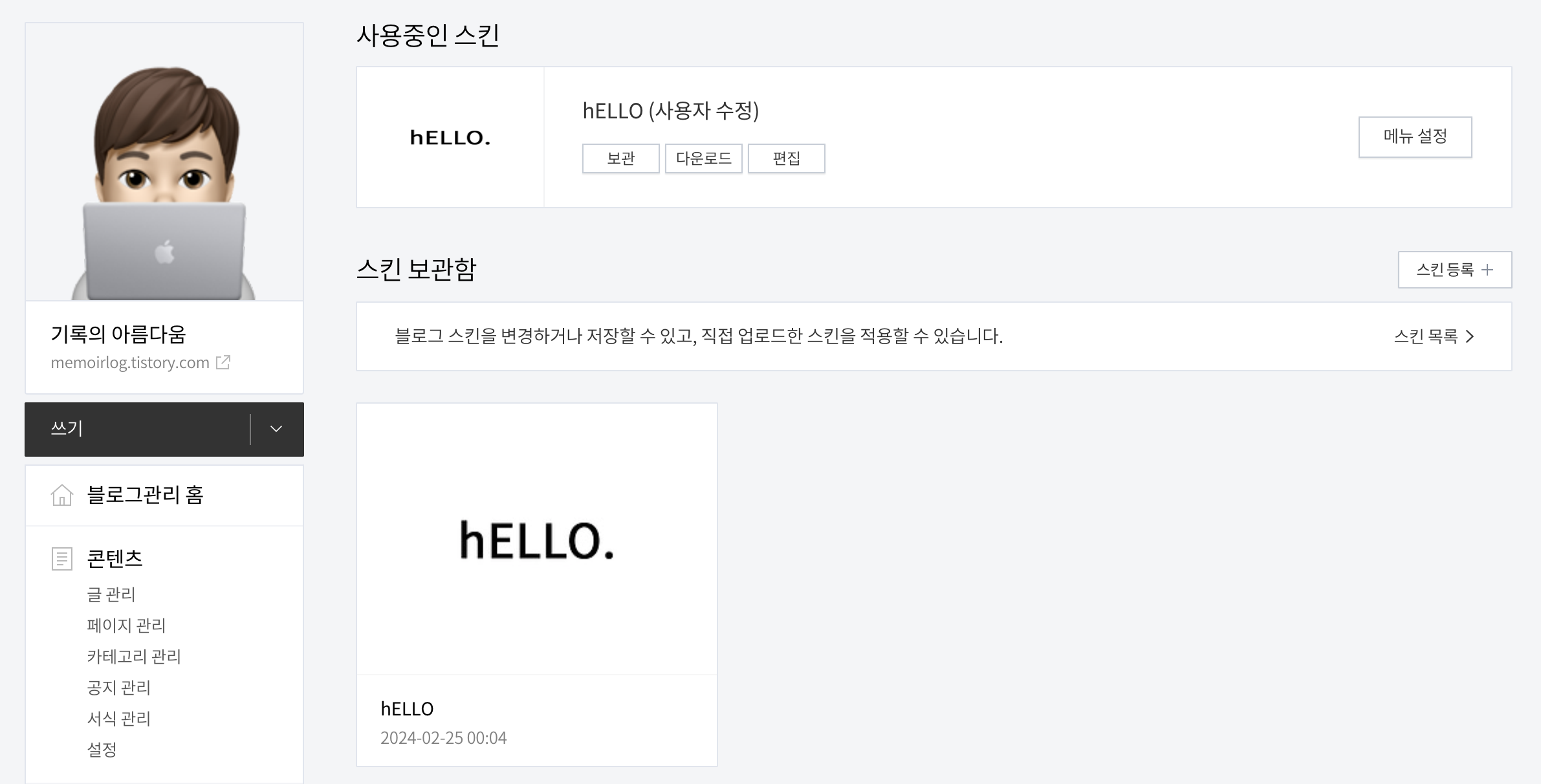
추가하고 나면, 스킨 보관함에 들어가면 추가된 hELLO 스킨이 보일 것이다.
해당 스킨에 마우스를 올리면 `적용`, `다운로드`, `삭제`가 보이는데 적용을 눌러주면 적용이 된다.



글쓰기, 관리 페이지 버튼 추가
기본적으로 이 스킨을 적용하고 나면 원래 보이던 `글쓰기`와 `관리자 메뉴`로 가는 버튼이 없다.
그래서 바로 연결할 수 있도록 버튼을 만들어 보았다.
정상우 개발자님이 작성하신 포스팅 내용에 있는 방법으로 진행하였습니다.
아주 간단하게 적용할 수 있는데,
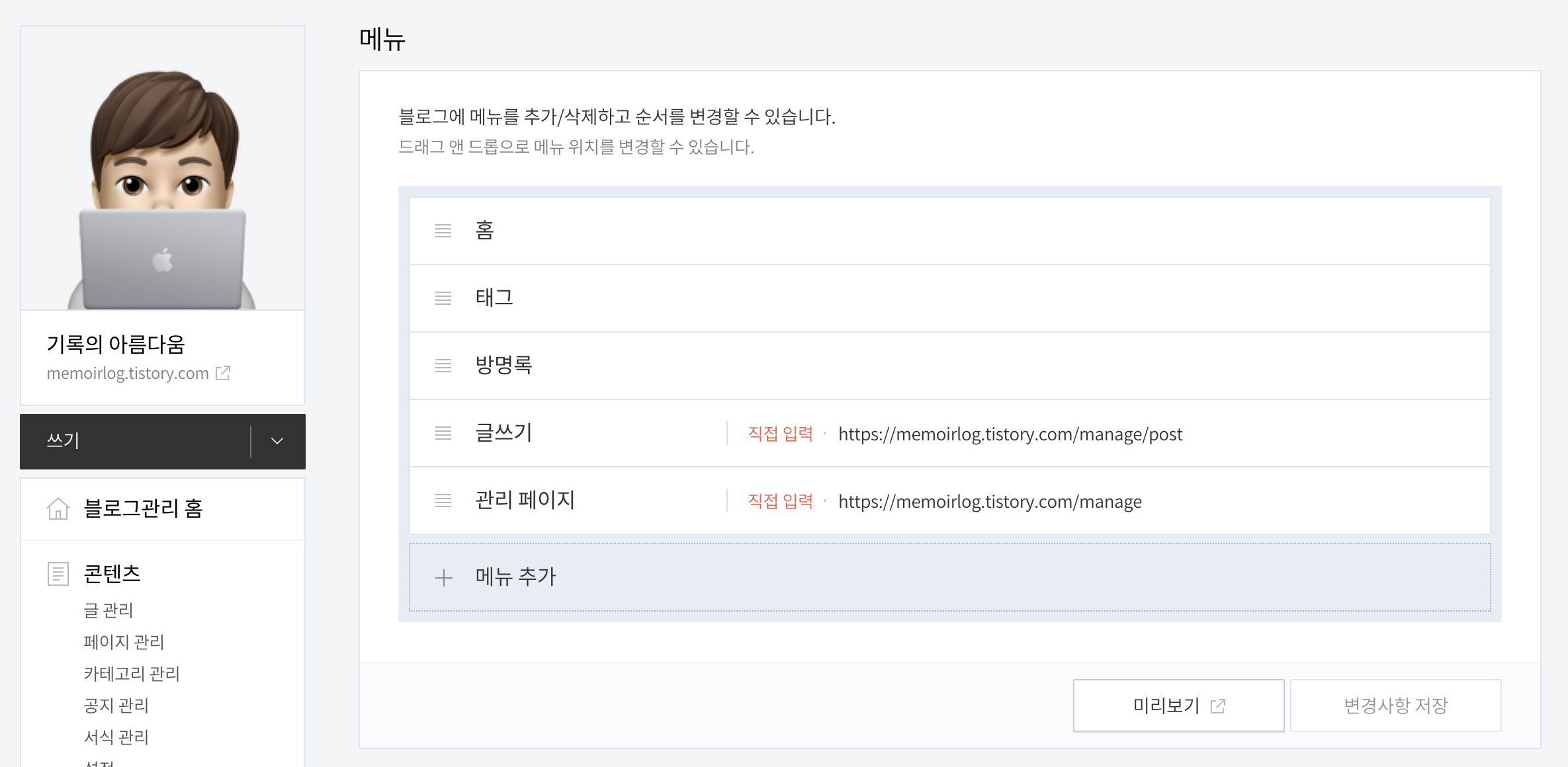
`관리자 메뉴 > 꾸미기 > 메뉴`에 들어가서 메뉴를 추가해 주면 된다.
나는 `글쓰기` 와 `관리 페이지`라는 이름으로 추가하였다.
링크 부분은 글쓰기의 경우엔 `<본인 블로그 링크>/manage/post`를 넣었고,
관리 페이지는 `<본인 블로그 링크>/manage`를 넣었다.
변경사항 저장까지 클릭해 주면 적용 완료!
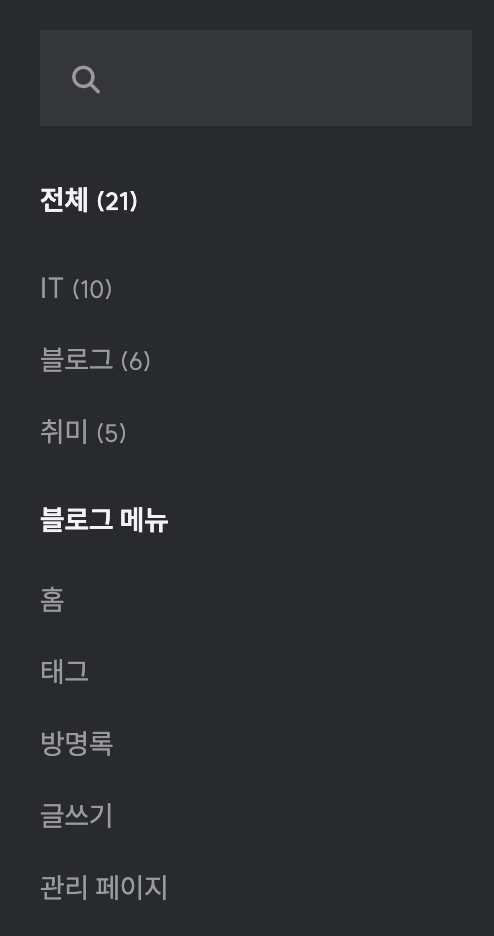
그럼 좌측 사이드바에 버튼이 생긴 걸 확인할 수 있다.


line number 추가
line number를 추가하는 부분에서 애를 좀 먹었는데...
hELLO v4.1 부터 글의 이미지 지연 로딩 기능이 추가되어 렌더링 방식이 바뀌어서 기존 참고했던 자료와 방법이 달랐다.
아래의 discussion을 참고하여 수정해 주었다.
https://github.com/tidory/hello/discussions/179
코드블록에 Line Number를 추가하려면 어떻게 해야 하는지요? · tidory hello · Discussion #179
덕분에 그동안 블로그를 이쁘게 잘 꾸며서 써왔습니다. 최근에 블로그에서 ver 4.x 를 보고 다시 적용해 보았더니 기존 CSS와 hljs 태그 부분이 변경/업데이트 된 것 같습니다. 기존 ver3.x에서는 Code b
github.com
`HTML`과 `CSS`에 아래의 코드들을 추가해 주면 된다.
HTML
아래의 코드를 `</body>` 태그 아래에 추가해 주자.
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script>
<script> window.onload = function() {
// line numbers
hljs.highlightAll();
hljs.initLineNumbersOnLoad()
}
</script>
CSS
아래의 코드를 `CSS`에 추가해 주자.
/* for block of numbers */
#content .hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #CCC;
vertical-align: top;
padding-right: 10px;
/* your custom style here */
}
/* for block of code */
#content .hljs-ln-code {
padding-left: 15px;
}
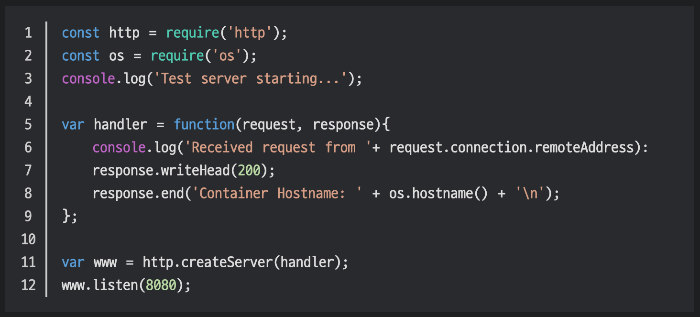
그러고 나서 적용을 눌러주면 다음과 같이 적용된다!

이미지 팝업 문제
hELLO 스킨을 적용하고 나면 이미지를 클릭하면 팝업으로 뜨는 기능이 작동하지 않는다.
HTML 편집에서 `<head>` 태그 바로 아래에 다음과 같은 코드를 추가해 해결가능하다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
2024.02.29. 수정
- 접은글의 더보기가 안 눌려지는 현상이 나타나서, 스킨을 다시 적용시키면서
- 아래의 과정을 지금 버전에서 적용하지 않았습니다.
- highlight.js 는 기본으로 적용되어 있고,
- 코드 highlight 테마도 스킨편집에서 설정할 수 있습니다.
highlight.js 적용
코드 블럭을 꾸미는 `highlight.js`를 적용해 보자.
hELLO는 기본적으로 적용이 되어있고, 쉽게 원하는 테마를 적용시킬 수 있는 것 같긴 한데 그냥 구글링해서 적용시켜 보았다.
❗️Syntax Highlight 플러그인은 설정 해제해줘야 한다!
(1) highlight.js 다운로드 및 테마 선택
https://highlightjs.org/download
Download a Custom Build - highlight.js
highlightjs.org
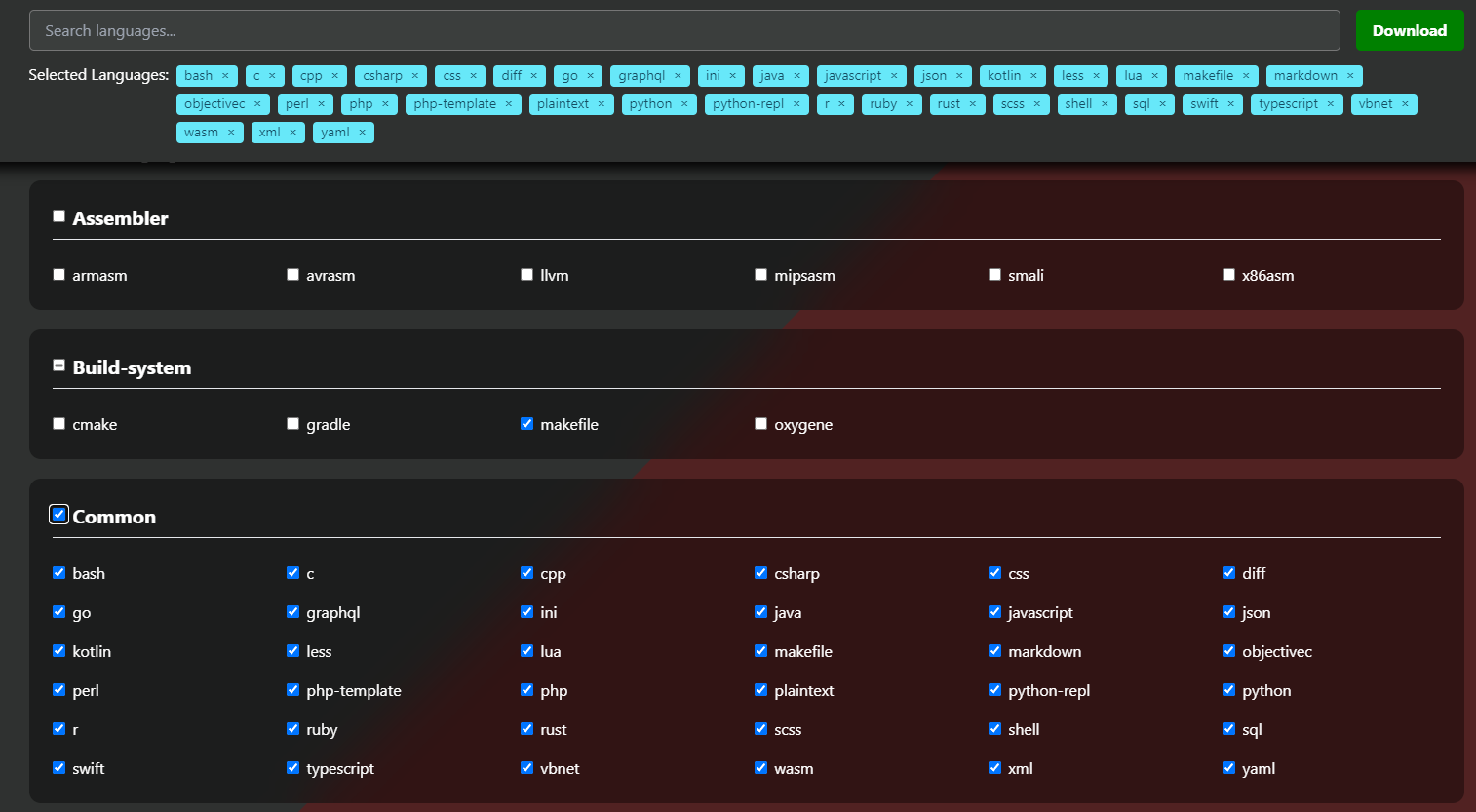
우선 위의 링크로 들어가서 원하는 언어를 체크하고 다운로드한다.
나는 Common만 체크하고 다운로드하였다.

그리고 demo 사이트에서 다양한 테마를 확인할 수 있는데, 나는 vs2015를 선택했다.
(여기선 원하는 테마 확인만 진행!)
Demo - highlight.js
...
highlightjs.org
(2) 파일 업로드
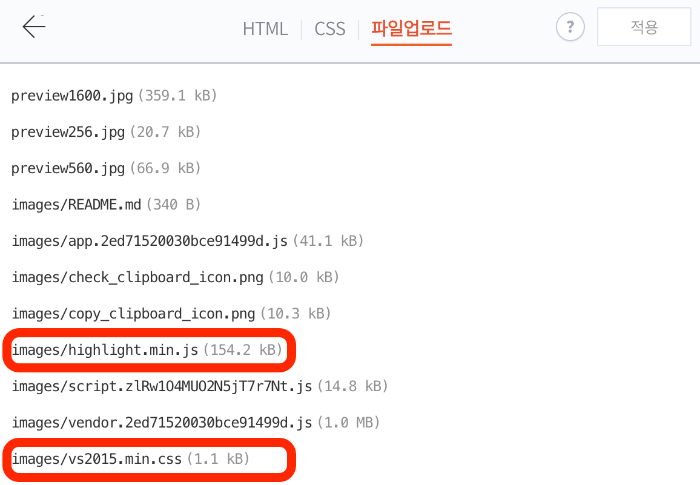
`블로그 설정 > 스킨 편집 > HTML 편집 > 파일 업로드`에 다운로드한 파일 중에서
1. `highlight.min.js`
2. `styles` 폴더 안에서 원하는 테마의 css 파일(`vs2015.min.css`)
이 두 가지를 추가해 주자.

(3) HTML 코드 추가
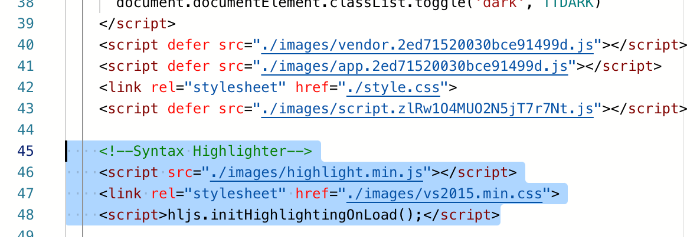
그리고 `<head>`태그 안에 아래의 코드를 추가해 주면 된다.
3번째 줄의 `vs2015.min.css` 부분은 각자 맞는 테마로 변경해 주기!
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
코드 블럭 배경 항상 다크모드로
이렇게만 설정하면, 라이트 모드에서는 너무 밝아서 코드가 잘 안 보인다.
나는 항상 다크모드처럼 보이길 원해서 항상 배경이 다크모드로 되도록 변경했다.
방법은 CSS에서 `!import` 옵션으로 강제하면 된다.
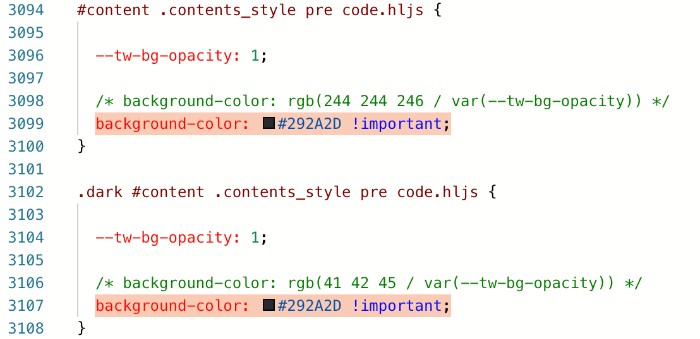
CSS에서 `.contents_style pre code`를 검색하고 `background-color` 부분을 아래의 코드로 바꿔주자.
background-color: #292A2D !important;

참고자료
'블로그' 카테고리의 다른 글
| [블로그] 코드 블럭에 copy 버튼 추가 (hELLO 스킨) (4) | 2024.02.27 |
|---|---|
| [블로그] 티스토리 블로그 백틱(`)으로 인라인 코드 입력하기 (hELLO 스킨) (6) | 2024.02.26 |
| [블로그] 코드블럭 copy 버튼 추가 (2) | 2024.02.05 |
| [블로그] 티스토리 블로그 특정 부분만 드래그 허용 (0) | 2024.02.03 |
| [블로그] 티스토리 블로그 백틱(``)으로 인라인 코드 입력하기 (0) | 2024.02.02 |