hELLO 스킨을 적용하면서 다시 코드 블럭에 copy 버튼을 추가하였다.
이전에 작성했던 방법과 달라져서 새로 작성해 보았다.
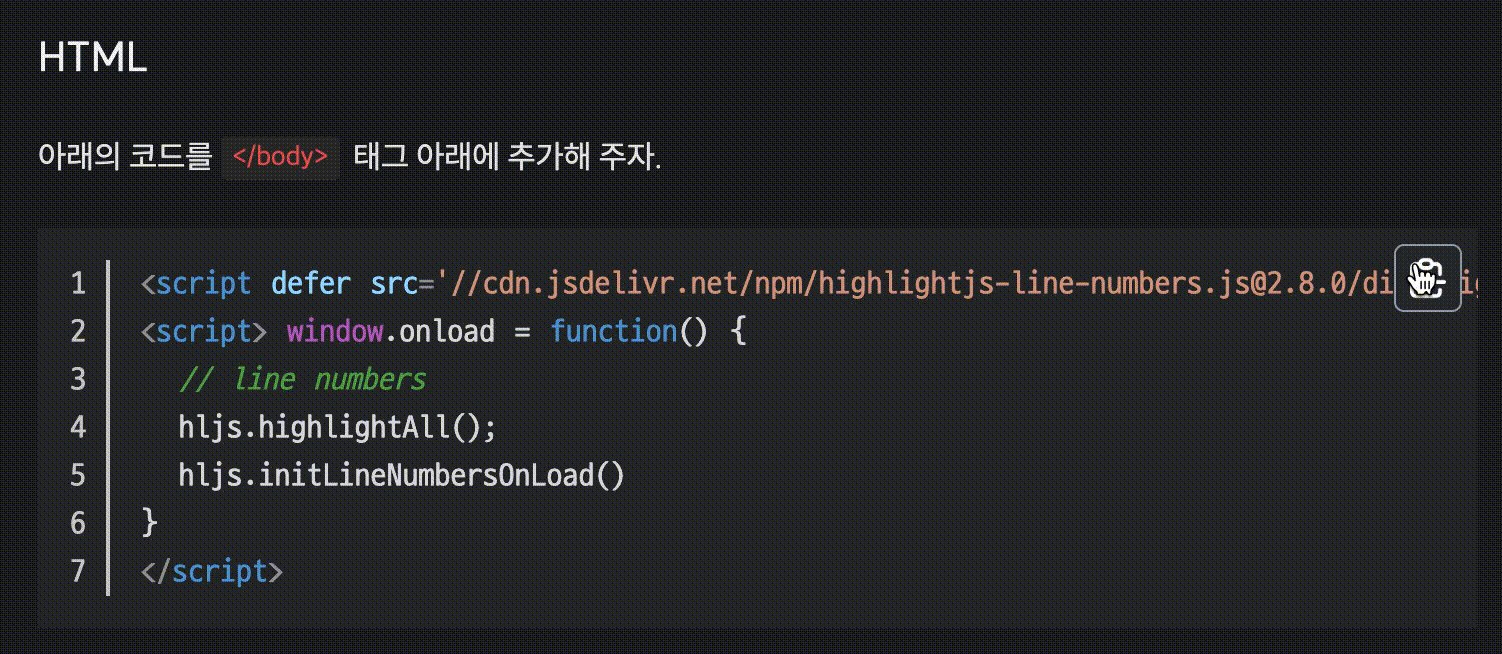
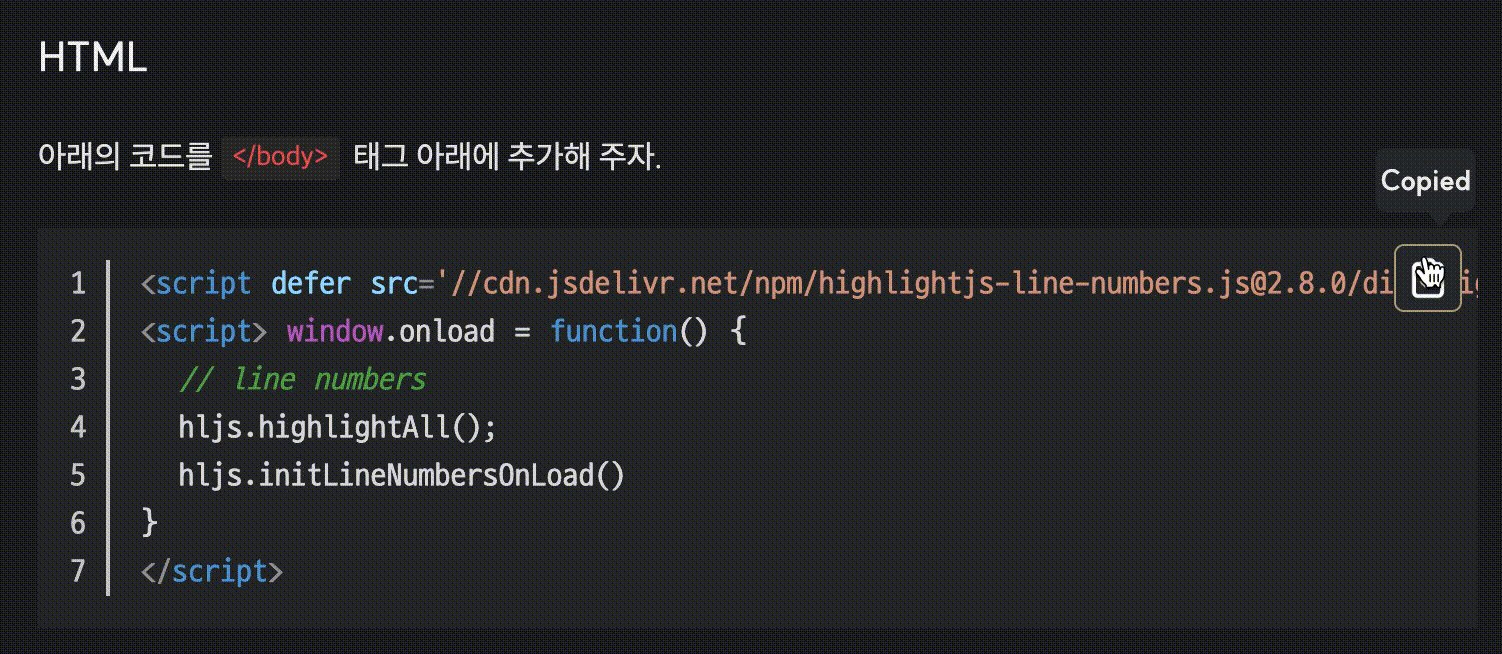
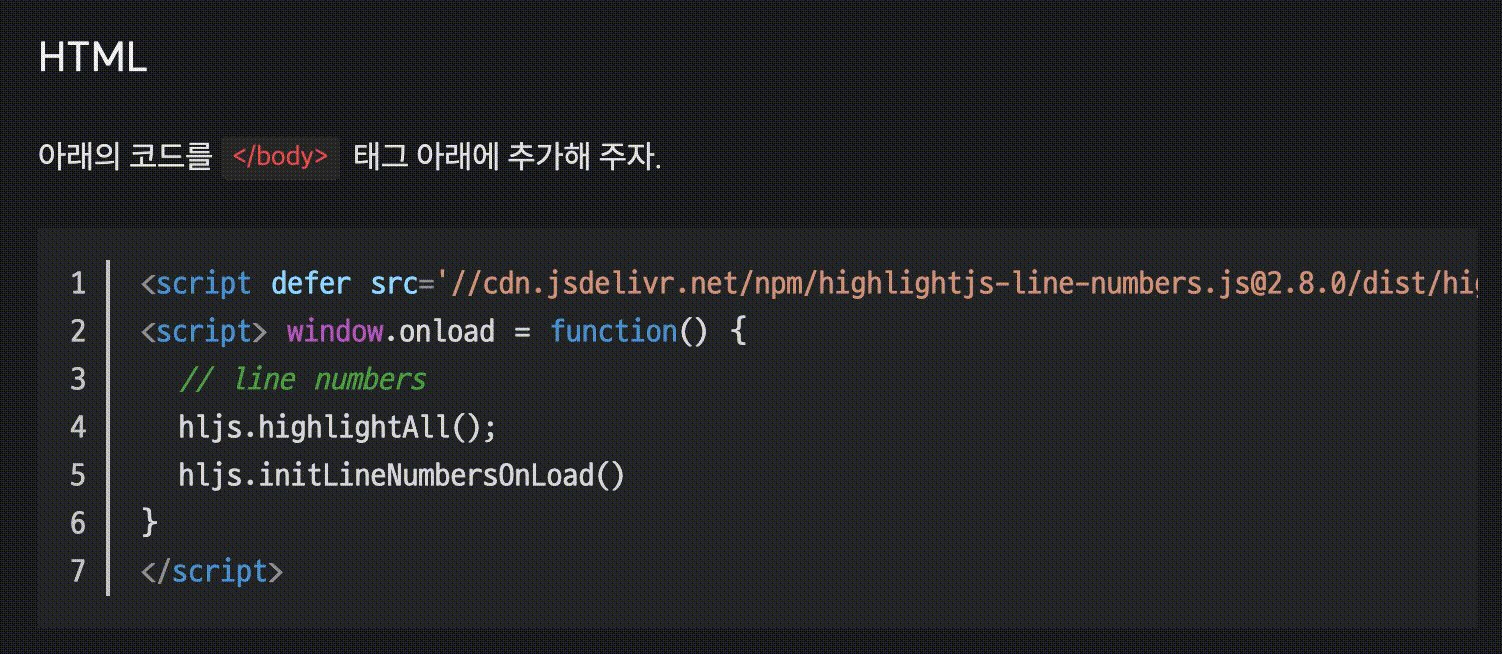
적용 결과!
코드블럭 copy 버튼 테스트!
이전 글 : 2024.02.05 - [블로그] - [블로그] 코드블럭 copy 버튼 추가
[블로그] 코드블럭 copy 버튼 추가
++ 2024.02.24 티스토리 블로그 테마를 정상우 개발자님의 hELLO 테마로 변경함에 따라 아래 내용은 지금 보이는 글과 다를 수 있습니다. 내가 쓰는 Book Club 템플릿의 기본 코드블럭에는 copy(복사) 버
memoirlog.tistory.com
clipboard.js
저번 포스팅에서와 마찬가지로 `clipboard.js`를 활용할 것이다.
저번에는 직접 다운로드하여서 적용했는데, 이번엔 cdn을 사용해서 적용해 볼 것이다.
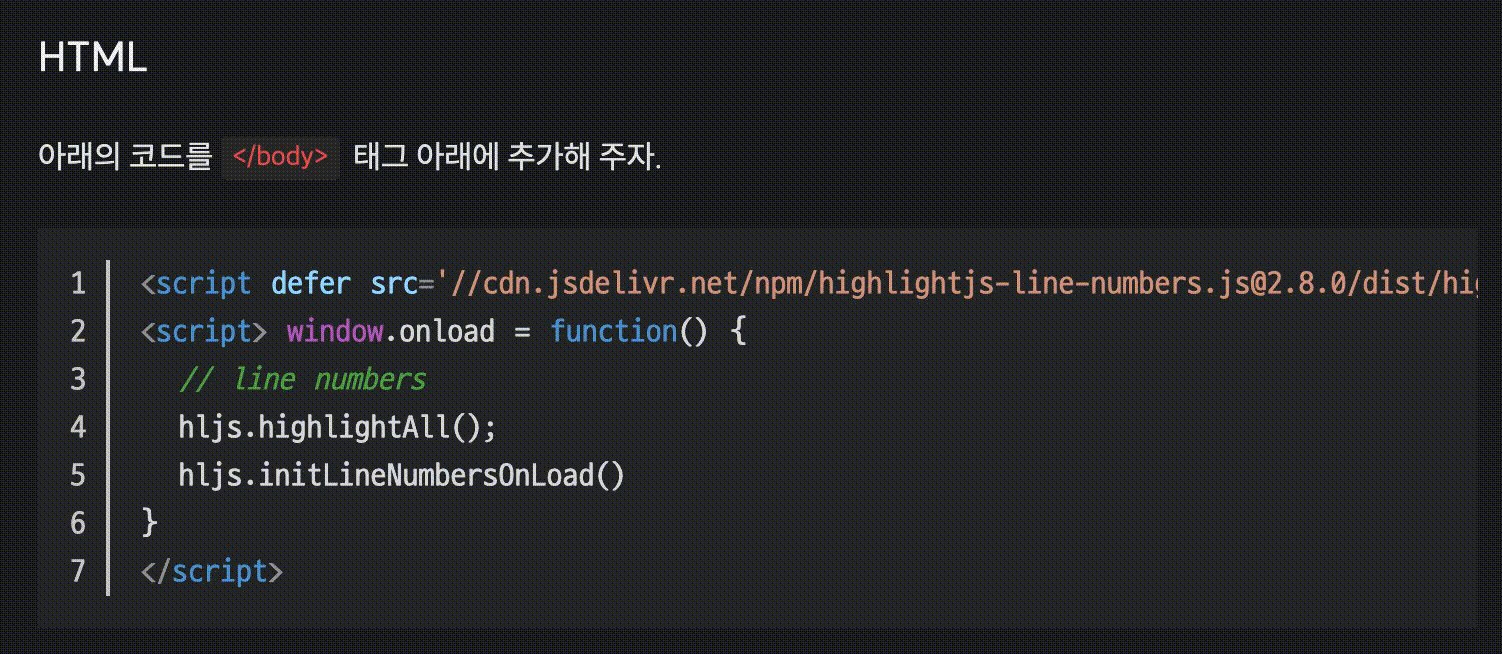
아래의 코드를 `<head>` 태그 안에 작성해 주면 된다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.11/clipboard.min.js" integrity="sha512-7O5pXpc0oCRrxk8RUfDYFgn0nO1t+jLuIOQdOMRp4APB7uZ4vSjspzp5y6YDtDs4VzUSTbWzBFZ/LKJhnyFOKw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
버튼 생성 코드
그리고 아래의 코드를 HTML과 CSS에 작성해 주면 된다.
javascript (HTML에 작성)
`<head>`태그 안에 위에 작성한 코드 바로 아래에 작성해 주면 된다.
<script type="text/javascript">
window.addEventListener("load", function () {
document.querySelectorAll('pre[id^="code"]').forEach(function (e, index) {
let button = document.createElement("button");
button.className = "copy-button";
button.style.cursor = "pointer";
button.setAttribute("data-clipboard-text", e.innerText);
button.addEventListener("mouseleave", function (event) {
event.currentTarget.setAttribute("class", "copy-button");
});
var copyIcon = Object.assign(document.createElement("img"), {
src: "./images/copy_clipboard_icon.png",
alt: "Copy Icon",
});
button.appendChild(copyIcon);
e.appendChild(button);
});
var clipboard = new ClipboardJS(".copy-button");
clipboard.on("success", function (e) {
var button = e.trigger;
var successIcon = Object.assign(document.createElement("img"), {
src: "./images/check_clipboard_icon.png",
alt: "Copy Complete Icon",
});
var copyIcon = Object.assign(document.createElement("img"), {
src: "./images/copy_clipboard_icon.png",
alt: "Copy Icon",
});
button.innerHTML = "";
button.appendChild(successIcon);
button.setAttribute("class", "copy-button copy-message");
setTimeout(function () {
button.setAttribute("class", "copy-button");
button.innerHTML = "";
button.appendChild(copyIcon);
}, 1500);
});
});
</script>
CSS
CSS에 아래와 같이 코드를 작성해 준다.
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 8px;
top: 8px;
padding: 4px;
background: #2c2d31;
border-radius: 5px;
border-color: #9ca3af;
border-width: 1px;
transition: opacity .3s ease-in-out;
}
pre .copy-button img {
width: 24px;
height: 24px;
vertical-align: middle;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
border-width: 3px;
border-color: #FFA500;
transition: all ease-out 0.1s;
}
.copy-message:before {
font-family: SUIT, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
content: "Copied";
position: absolute;
font-weight: bold;
font-size: 14px;
left: -10px;
bottom: 49px;
padding: 2px;
color: #eee;
background: #2c2d31;
border-radius: 5px;
}
.copy-message:after {
border-top: 8px solid #2c2d31;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 0px solid transparent;
content: "";
position: absolute;
bottom: 41px;
}
copy 버튼 이미지 업로드
그러고 나서 'copy_clipboard_icon.png'와 'check_clipboard_icon.png'를 티스토리에 업로드해 주면 된다.
사용하고 싶은 이미지를 사용하면 되고, 코드 수정하지 않으려면 이미지 이름은 꼭 `copy_clipboard_icon.png`와 `check_clipboard_icon.png`로 올려줘야 한다.

참고자료
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 블로그 백틱(`)으로 인라인 코드 입력하기 (hELLO 스킨) (6) | 2024.02.26 |
|---|---|
| [블로그] 티스토리 hELLO 스킨 적용 (글쓰기 버튼, 코드블럭 꾸미기, 이미지 팝업 문제) (0) | 2024.02.25 |
| [블로그] 코드블럭 copy 버튼 추가 (0) | 2024.02.05 |
| [블로그] 티스토리 블로그 특정 부분만 드래그 허용 (0) | 2024.02.03 |
| [블로그] 티스토리 블로그 백틱(``)으로 인라인 코드 입력하기 (0) | 2024.02.02 |